
Benutzerdokumentation – DQM Connect
Was ist DQM Connect?
DQM Connect ist die Integration von DQM im FirstSpirit ContentCreator.
DQM Connect analysiert die Seite des FirstSpirit-Projekts, die der User aktuell betrachtet, anhand von Standardkriterien sowie zusätzlichen Kriterien, welche durch den DQM-Administrator festgelegt werden, und gibt Anleitungen zum Beheben der gefundenen Probleme.
DQM-Aufruf
Es gibt zwei Möglichkeiten, auf die Ergebnisse der DQM-Analyse zuzugreifen:
- Report:
 (ContentCreator) und
(ContentCreator) und  (SiteArchitect),
(SiteArchitect), - DQM-Dashboard:
 (nur ContentCreator).
(nur ContentCreator).
Beheben von Problemen der analysierten Seite
Aufruf der Checkpoint-Liste
- Klicken Sie auf
 .
.
→ Die Liste der Checkpoints wird angezeigt.
Checkpoint-Arten
Die Checkpoints sind in 4 Arten eingeteilt:
 Warnung: Die Problemstelle kann hervorgehoben werden.
Warnung: Die Problemstelle kann hervorgehoben werden. Warnung: Die Problemstelle kann nicht hervorgehoben werden.
Warnung: Die Problemstelle kann nicht hervorgehoben werden. Hinweis: Die Problemstelle kann hervorgehoben werden.
Hinweis: Die Problemstelle kann hervorgehoben werden. Hinweis: Die Problemstelle kann nicht hervorgehoben werden.
Hinweis: Die Problemstelle kann nicht hervorgehoben werden.
Einschränkung der Anzeige
Sie können die Anzeige der Checkpoints mit einem Filter einschränken:
- Wählen Sie im Dropdown eine Kategorie aus:

→ Der Filter wird angewendet. Nur die ausgewählten Checkpoints werden angezeigt.
- Wählen Sie im Dropdown Alle Themen aus.
→ Der Filter wird zurückgesetzt. Alle Checkpoints werden angezeigt.
Beheben der Probleme
Erläuterung zum Checkpoint
- Fahren Sie mit der Maus über einen Checkpoint.
→ Das Problem wird in einem Tooltip erklärt.
Die vollständige Liste aller Kriterien, anhand deren die Seite analysiert wird, kann im DQM-Hauptprojekt eingesehen und konfiguriert werden.
Hervorhebung einer Problemstelle in der grafischen Ansicht
- Klicken Sie auf einen Checkpoint mit dem Symbol
 oder
oder  .
.
→ Die Anzeige wechselt zu der betroffenen Problemstelle. Die Problemstelle wird mit einem roten Rahmen hervorgehoben.
Nicht angezeigte Stellen der Seite können nicht hervorgehoben werden.
Hervorhebung einer Problemstelle im Quellcode
Zu einem Teil der Checkpoints kann eine zugehörige Stelle im Quellcode der Seite angezeigt werden.
- Fahren Sie mit der Maus über einen Checkpoint.
→ Wenn die Problemstelle im Quellcode angezeigt werden kann, erscheint nach einer Sekunde der Button über dem Checkpoint.
über dem Checkpoint.
Nicht existierende Stellen im Quellcode können nicht hervorgehoben werden.
- Klicken Sie auf
 .
.
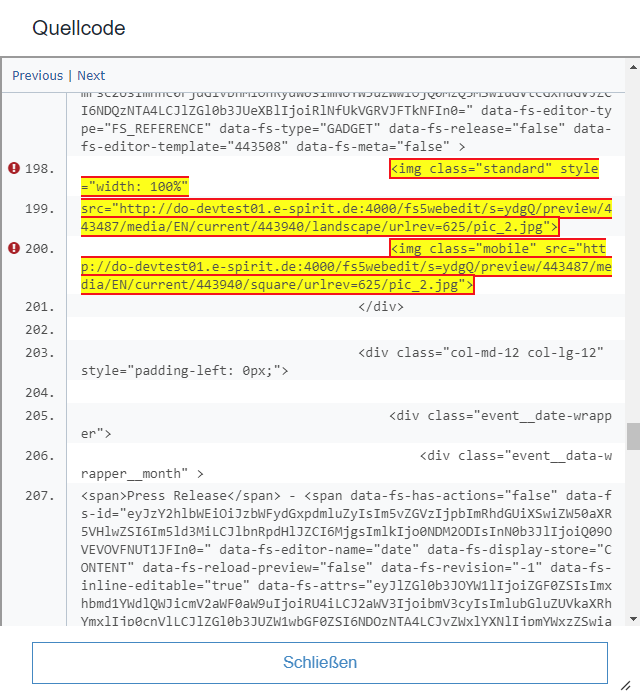
→ Ein Pop-Up wird geöffnet. Die betroffene Code-Stelle wird hervorgehoben:
- Klicken Sie auf Previous bzw. Next.
→ Die vorherige bzw. nächste hervorgehobene Stelle wird angezeigt. - Klicken Sie auf Schließen.
→ Das Pop-Up wird geschlossen.
Die Hervorhebung hilft dem Redakteur, bzw. dem Vorlagenentwickler, die betroffene Stelle zu identifizieren.
Nach einer Problembehebung
Wenn Sie ein Problem behoben haben, verschwindet der zugehörige Checkpoint automatisch von der Liste. Die Liste der Checkpoints wird bei jeder Veränderung der Anzeige automatisch aktualisiert.
Sie können die Liste der Checkpoints jederzeit manuell aktualisieren.
- Klicken Sie auf
 .
.
→ Die Liste der Checkpoints wird aktualisiert.