
Benutzerdokumentation - Omnichannel Manager 3.0
Der Omnichannel Manager (OCM) ist ein integraler Bestandteil der plattformübergreifenden Verwaltung von Inhalten in FirstSpirit. Zusammen mit dem FirstSpirit ContentCreator ermöglicht der OCM die Vorschau-Bearbeitung von externen Anwendungen, sodass Redakteure Änderungen vornehmen und diese in Echtzeit sehen können.
Bei headless Projekten, wie z.B. PWAs (Progressive Web Apps) oder dynamischen Webseiten, ist die Webseite eine externe Anwendung, deren Vorschau-Version in FirstSpirit eingebettet, aber nicht aus FirstSpirit heraus generiert wird. Die Inhalte werden in einer externen Datenbank, z.B. FirstSpirit CaaS (Content as a Service), gespeichert, aus der die Anwendungen diese abrufen.
Die Verwendung des OCM bietet Ihnen folgende Vorteile:
- Bearbeitung von Inhalten aus externen Anwendungen mit den bekannten Editierfunktionen des ContentCreators
- Darstellung und Bearbeitung von Inhalten aus mehreren, unterschiedlichen Quellen (z.B. FirstSpirit CaaS)
- Dynamisches, partielles Nachladen von Bereichen, in denen sich Inhalte geändert haben, statt Page-Reload für bessere Performance
Technische Umsetzung
Um die Vorschau-Bearbeitung im ContentCreator für ein headless Projekt zu ermöglichen, muss ein bidirektionaler Kommunikationskanal zwischen FirstSpirit und der externen Anwendung aufgebaut werden. Die im ContentCreator enthaltene Third Party Preview (TPP)-Funktion sendet und empfängt Anfragen von der in der externen Anwendung integrierten SNAP-API. Diese beiden Endpunkte bilden den OCM.
Als Redakteur möchten Sie Inhalte innerhalb der im ContentCreator eingebetteten externen Anwendung bearbeiten:
- Die SNAP-API stellt die Editierfunktionen des ContentCreators in der eingebetteten externen Anwendung zur Verfügung.
- Sie editieren ein Element der angezeigten externen Anwendung innerhalb des ContentCreators.
- Sobald Sie die Änderungen im ContentCreator speichern, werden diese in die externe Datenbank transportiert.
- Gleichzeitig schickt der ContentCreator eine Anfrage an die SNAP-API in der externen Anwendung.
- Die SNAP-API nimmt die Anfrage entgegen und aktualisiert die Inhalte der externen Anwendung.
- Die externe Anwendung zeigt nun die aktualisierten Inhalte an und Sie können diese direkt im ContentCreator sehen.
Konfiguration in FirstSpirit
Konfiguration der Vorschau-URL
Um die Verwendung von ContentCreator-Funktionalitäten in headless Projekten zu gewährleisten müssen Sie FirstSpirit-seitig eine Vorschau-URL konfigurieren:
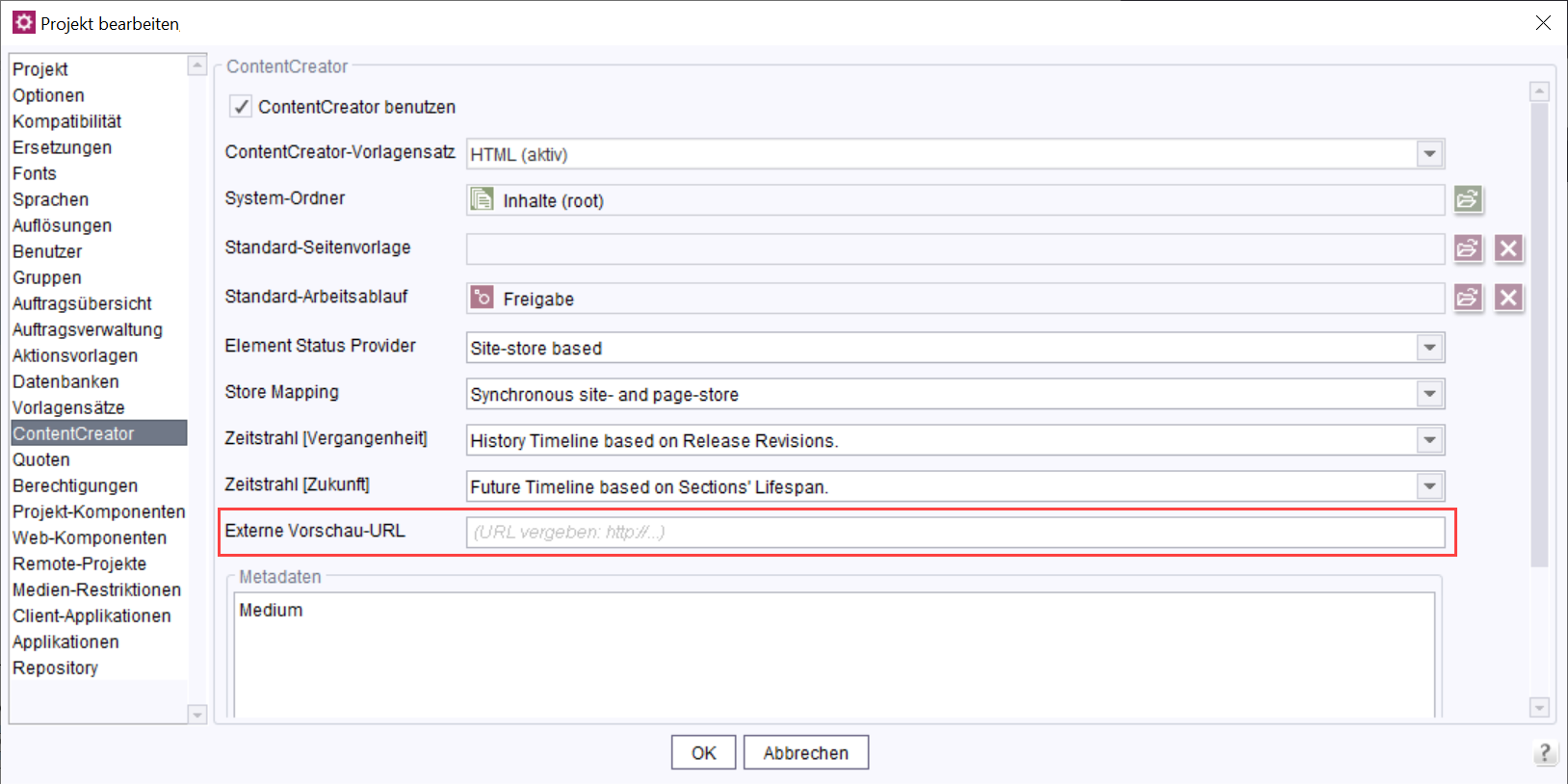
- Tragen Sie die URL der Web-Applikation, die für die Vorschau in FirstSpirit genutzt werden soll, im Textfeld Externe Vorschau-URL ein.
FirstSpirit ServerManager > Projekteigenschaften > ContentCreator
- Klicken Sie Ok um die Änderungen zu speichern.
→ Die Vorschau-Applikation kann im ContentCreator verwendet werden. Redakteure können die im Vorschaubereich dargestellten Inhalte bearbeiten, erweitern oder löschen.
- die angegebene URL auch das Protokoll der externen Web-Application enthalten muss.
- wenn das Textfeld leer bleibt, die interne Vorschau des ContentCreators verwendet wird.
Externe Vorschau-Applikation
Sie müssen folgende Anforderungen an eine externe Vorschau-Applikation beachten um eine erfolgreiche Verwendung im ContentCreator zu gewährleisten:
- Die Applikation muss in einem iFrame laufen dürfen (siehe MDN/X-Frame-Options).
- Stimmt das Protokoll des ContentCreators und der externen App nicht überein (
http://…,https://…), führt dies zu einer Warnmeldung in der JavaScript-Konsole, die Sie ignorieren können.
// , statt mit http[s]:// beginnen.Konfiguration der Vorschau-Applikation
Sie können die Vorschau-Applikationen konfigurieren. Das in der Konfiguration gewählte PreviewRenderingPlugin wird für die Generierung von Vorschau-Inhalten verwendet. Für Hybrid-Projekte können Sie eine oder mehrere Vorschau-Applikationen für Teilbereiche konfigurieren.
- Fügen Sie die Projekt-Komponente "CXT ContentCreator: Preview Configuration ProjectApp" hinzu.
ServerManager > Projekt > Eigenschaften > [Projektauswahl] > Projekt-Komponenten - Klicken Sie auf Konfigurieren.
- Wählen Sie das entsprechende PreviewRenderingPlugin im Dropdown-Menü aus, z.B. "CaaS Connect Preview Rendering Plugin" für Anbindungen an CaaS.

- Optional: Klicken Sie Create, um eine Vorschau-Applikation für einen Teilbereich zu definieren. Geben Sie Anzeigename (Name) und URL der Vorschau-Applikation (URL) an. Wählen Sie den gewünschten Teilbereich aus (Folder).

Externe Vorschau-Applikation
Haben Sie die Vorschau-Applikation FirstSpirit-seitig konfiguriert, können Inhalte im ContentCreator angezeigt werden. Damit die Vorschau-Applikation die Funktionalitäten des ContentCreators ansprechen kann, müssen Sie Anpassungen am Code der Vorschau-Applikation vornehmen. Dazu muss eine API verwendet werden.
Die API ermöglicht es Redakteuren editierbare HTML-Elemente bei Mouseover zu identifizieren und über Editiericons zu bearbeiten. Weitere Funktionen werden über die Menüs des ContentCreators bereitgestellt.
Frontend Library
Um die Verbindung zwischen der externen Vorschau-Applikation und dem ContentCreator herzustellen, müssen Sie folgendes Skript einbinden:
<script src="https://FIRSTSPIRIT-HOSTNAME/fs5webedit/live/live.js"></script>Beispiel:
"https://customer.e-spirit.hosting/fs5webedit/live/live.js"Zuordnung zu FirstSpirit-Elementen
Für die Zuordnung zu FirstSpirit-Elementen werden die HTML-Elemente der Vorschau-Applikation mit dem Attribut "data-preview-id" ausgezeichnet:
<div data-preview-id="8326527a-60ff-49a0-bc66-91671d660249.de_DE">...</div>Verschachtelte Komponenten
Sie können einzelne Eingabekomponenten oder auch verschachtelte Strukturen, wie FS_CATALOG oder FS_INDEX, bearbeiten.
Seit Version 3.0 können Sie die Information über die Herkunft einer verschachtelten Komponente in einer einzigen [data-preview-id] definieren:
- {sectionPreviewId}/{editorName}
- {sectionPreviewId}/{editorName}/{catalogCardIndex}
- {sectionPreviewId}/{editorName}/{catalogCardIndex}/{catalogCardEditorName}
Verschachtelte Komponente Beispiel:
8326527a-60ff-49a0-bc66-91671d660249.de_DE/st_catalog/0Zusätzlich zum Index, können Sie nun auch die UUID der FS_CATALOG verwenden:
8326527a-60ff-49a0-bc66-91671d660249.de_DE/st_catalog/e7c669ee-26b4-4267-8bbe-fa84c689ffc0JavaScript API
Aktuelles Vorschau-Element
Eine Fronted-API ermöglicht es das angezeigte Vorschau-Element zu bestimmen für welches Toolbar-Funktionen zur Verfügung stehen. Um das aktuelle Vorschau-Element zu ändern und dem ContentCreator die aktuell sichtbare Seitenreferenz mitzuteilen, verwenden Sie folgende Funktion:
TPP_SNAP.setPreviewElement(pageRefPreviewId);Gewünschtes Vorschau-Element
Möchte der Redakteur aus dem ContentCreator heraus ein bestimmtes Vorschau-Element öffnen (z.B. bei Verwendung der Suchfunktion) wird das Event TPP_SNAP.onRequestPreviewElement gesendet. Die externe Vorschau-Applikation kann mithilfe dieses Events die entsprechende Ansicht öffnen und auf die Benutzer-Interaktion reagieren.
TPP_SNAP.onRequestPreviewElement(async (previewId) => {
// The following previewIdToPath function is just a placeholder! The mapping from previewId to route has
// to be defined project-dependent!
let path = previewIdToPath(previewId);
// The routing mechanism depends on the frontend as well, thus the "route" function also has to
// be understood as a placeholder!
if (path) return route(path);
// ... error handling (e.g. 404) ...
}Buttons
Es gibt zudem die Möglichkeit Buttons zu verwenden um Standardfunktionen wie "Absatz anlegen" bereitzustellen. Die Funktionalität ähnelt einem FS_BUTTON in einer statisch generierten Vorschau. Beachten Sie, dass die Visualisierung der Buttons durch die externe Vorschau-Applikation erfolgt, einschließlich deren Stil, anzuzeigenden Icons und Beschriftungen. Der ContentCreator übernimmt die Verarbeitung von Klick- und Drag&Drop-Events.
Deklaration
Die Deklaration von Buttons erfolgt über Attribute an einem HTML-Element. Die Attribute data-button-script-onclick und data-button-script-ondrop können verwendet werden, um bestimmte Projektskripte oder Executables zu referenzieren. Beide Attribute sind optional und können getrennt voneinander verwendet werden. Das Attribut data-button-script-params erlaubt die Definition von Parametern in Form eines JSON-Strings mit denen der Skript-Kontext initialisiert werden soll.
Standardfunktionen
Standardfunktionen wie "Absatz anlegen" können ebenfalls verwendet werden, siehe hier für weitere Hinweise bzgl. ihrer Konfiguration.
Das folgende Beispiel demonstriert die Verwendung des "NewSection"-Executables, um Absätze anzulegen.
<div data-button-script-onclick="class:NewSection"
data-button-script-ondrop="class:NewSection"
data-button-script-params='{"page":"e86e62b0-f564-4247-8ba5-ef41f1657ce5.de_DE", "body": "main"}'>Create Section</div>Die Verwendung des "NewListEntry" Executables ist ebenfalls möglich, und verwendet die zuvor erwähnte Pfad-basierte Syntax für verschachtelte Datenstrukturen.
<div data-button-script-onclick="class:NewListEntry"
data-button-script-ondrop="class:NewListEntry"
data-button-script-params='{"previewId":"e86e62b0-f564-4247-8ba5-ef41f1657ce5.de_DE/st_catalog"}'>Create List Entry</div>Kombination mit previewId
Ähnlich zu einem FS_BUTTON, welchen Sie mit einer editorId kombinieren können, können Sie bei Bedarf eine data-preview-id ergänzen. Der Skript-Kontext wird hierei entsprechend um den referenzierten IDProvider und die Language erweitert, siehe hier für weitere Hinweise.
Migration von 2.x
| Version 2.x | Version 3.0 | |
|---|---|---|
| FirstSpirit Third Party Preview | Sie benötigen das TPP-Modul und die entsprechende Web-Komponente "FirstSpirit ThirdPartyPreview WebApp". | Der ContentCreator stellt die TPP-Funktionalität direkt bereit. Löschen Sie die Web-Komponente "FirstSpirit ThirdPartyPreview WebApp". |
| Frontend Library | Die Frontend Library wird seperat bereitgestellt und in den Vorschau-Applikationen eingebunden. Sie müssen die Versions-Kompatibilität mit FirstSpirit sicherstellen. | Die TPP-SNAP API wird direkt im ContentCreator bereitgestellt. Die Vorschau-Applikation bezieht die Frontend Library direkt von der kontextuellen ContentCreator-Applikation. Sie müssen nicht auf eine Versions-Kompatibilität achten. |
| Standard-Aktionen überschreiben | Sie können Standard-Aktionen mit der TPP-SNAP Methode "overrideDefaultButton" überschreiben. | Sie können Standard-Aktionen über TailoredUI ausblenden und Module erweitern oder austauschen. |
| CaaS Mode | TPP-SNAP Events können mit Hilfe von "CaaS Mode" verzögert werden. | Es gibt keine harte Abhängigkeit zu CaaS. |
| CaaS Connect | Es gibt eine direkte Abhängigkeit zu CaaS Connect. Sie können diese Abhängigkeit je nach Konfiguration für die Generierung aktualisierter Vorschau-Inhalte nutzen. | Es gibt keine harte Abhängigkeit zu CaaS Connect. Konfigurieren Sie für das Generieren von Vorschau-Fragmenten ein PreviewRenderingPlugin. |
| Aktionen bei PageRef data-preview-id | Die Bearbeitungsaktion für eine Seite wird in OCM 2.0 sowohl für Page- als auch PageRef-PreviewIds angezeigt. | Die feste Liste von Aktionen wurde zugunsten einer Unterstützung aller durch den ContentCreator oder weiterer Module zur Verfügung gestellten Aktionen entfernt. Aktionen für Seiteninhalte stehen auf den entsprechenden PageStore-Elementen zur Verfügung. Die OCM 2.0 Ausnahme für PageRef-PreviewIds ist entfallen, entsprechend sollte die data-preview-id auf die Page zeigen, so wie es für FirstSpirit-Projekte üblich ist. |
Einschränkungen
Beachten Sie folgende funktionale Einschränkungen bei der Verwendung externer Vorschau-Applikationen:
- In einer externen Applikation die FirstSpirit CaaS verwendet werden keine historischen Stände unterstützt. Die Ansicht eines historischen Standes in der Vorschau ist deshalb nicht möglich. Dies betrifft z.B. die Verwendung der Multi Perspektive Preview oder der Projekthistorie im ContentCreator.