
Modul-Dokumentation
Dieses Dokument führt Sie durch den Modulentwicklungsprozess in der FirstSpirit-Cloud. Der allgemeine Prozess wird kurz erklärt. Links führen Sie zu einer detaillierten Dokumentation, in der bestimmte Schritte des Prozesses beschrieben werden.
Zielgruppe: (Neue) Modulentwickler im FirstSpirit-Cloud-Umfeld
Voraussetzungen: DTA (Developer Training Advanced)
Schulungs- und Coaching-Zentrum
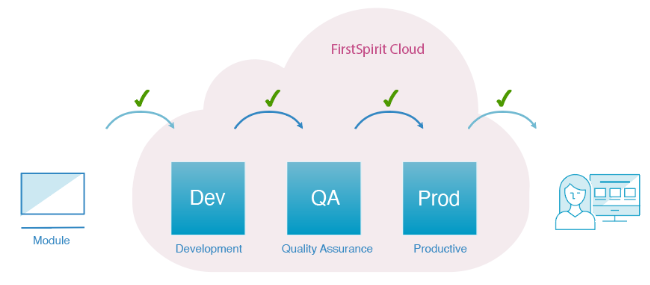
Ihre FirstSpirit-Cloud-Umgebung
Ihre FirstSpirit-Cloud-Instanz umfasst standardmäßig drei Umgebungen: Dev, QA und Prod:

Entwicklung (Dev)
In dieser Umgebung können ein oder mehrere Entwickler arbeiten, ohne sich gegenseitig zu behindern oder den Live-Code zu gefährden.
Qualitätssicherung (QA)
Diese Umgebung ist der Staging-, bzw. Testbereich, in dem entwickelte Segmente getestet werden können, um die Qualität zu gewährleisten, bevor sie in die Produktionsumgebung übertragen werden. Diese Umgebung ist daher eine nahezu exakte Nachbildung der Produktionsumgebung.
Produktion (Prod)
Diese Umgebung enthält alle veröffentlichten Projekte, die möglicherweise bereits Inhalte enthalten und für Kunden verfügbar sind.
- Die Projekte in allen drei Umgebungen sind fast identisch.
- Änderungen an Vorlagen und Einstellungen werden regelmäßig in die nachfolgende Umgebung kopiert. Damit werden Abweichungen im Entwicklungsstand vermieden.
- Die Umgebungen Dev und QA enthalten in der Regel Testinhalte. Prod zeigt den gesamten Inhalt des Live-Projekts an.
Unterstützende Tools für die Modulentwicklung
| Entwicklungstool | Wird in der Crownpeak Cloud-Entwicklung verwendet |
|---|---|
|
Programmiersprache |
|
|
Versionskontrolle |
|
|
Branching-Modell |
|
|
Quellcode-Repository |
|
|
CI/CD |
|
|
Build-Automatisierungstool |
|
|
Artefakt-Repository |
Erweiterung von FirstSpirit
FirstSpirit bietet mehrere Erweiterungsmöglichkeiten, die es Entwicklern erlauben, benutzerdefinierte serverseitige und clientseitige Funktionen zu implementieren. Die verschiedenen Erweiterungspunkte der FirstSpirit-API können von verschiedenen sogenannten Komponententypen genutzt werden.
Die Komponenten werden als FirstSpirit-Module verpackt und verteilt. Dabei handelt es sich im Grunde um ZIP-Dateien mit der Erweiterung .fsm, die alle Ressourcen und Abhängigkeiten sowie einen Moduldeskriptor im XML-Format enthalten. Definition des Moduls
Hinweis: Alle Cloud-Server verwenden den isolierten Modus. Einige zentrale Aspekte werden hier beschrieben: Modulentwicklung „Isoliert“
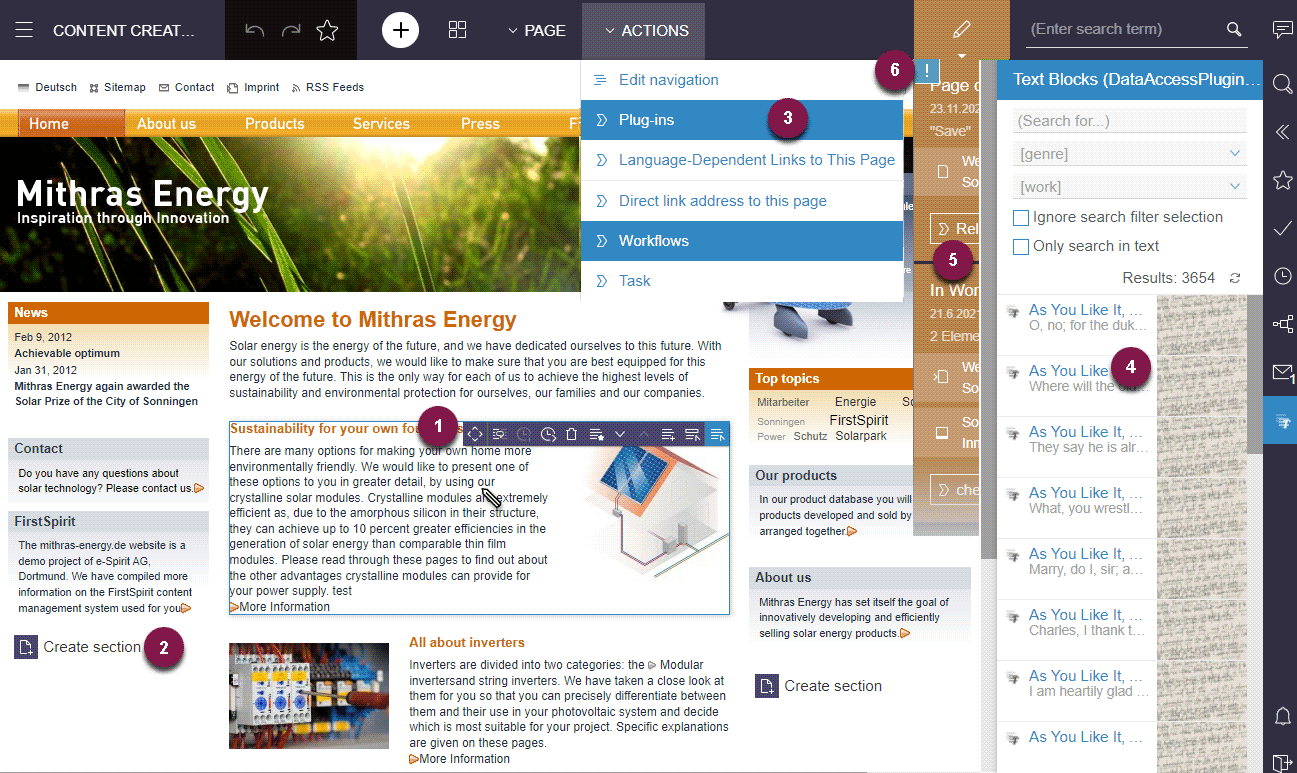
Erweiterung des FirstSpirit ContentCreators
Als Teil des nutzerzentrierten Designs von ContentCreator bietet Crownpeak Projektentwicklern die Möglichkeit, benutzerdefinierte Funktionen zu entwerfen, die zusätzliche Interaktionsfunktionen bieten, die Redakteuren bei der Ausführung bestimmter Aufgaben helfen. ContentCreator-Erweiterungen
Jeder dieser Plugin-Typen ist in einen anderen Bereich der ContentCreator-Benutzeroberfläche eingebunden und kann FirstSpirit-Daten sowie Umfrageeingaben von Benutzern verarbeiten:

| Anwendungsfälle für ContentCreator-Module | Unterstützung |
|---|---|
|
1. InlineEdit-Elemente |
|
|
2. Template-Schaltflächen (FS_BUTTON) |
|
|
3. Menüelemente in der Werkzeugleiste |
|
|
4. Berichte (Datenzugriff) |
|
|
5. Elementstatus- und Arbeitsablaufanzeigen |
|
|
6. Seitenbasierte Benachrichtigungen |
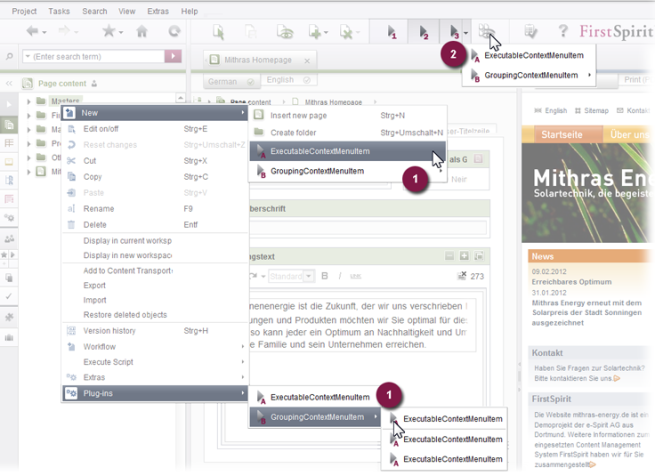
Erweiterung des FirstSpirit SiteArchitect
Der FirstSpirit SiteArchitect bietet mehrere Möglichkeiten, Plugin-Komponenten zu integrieren. Diese können Automatisierungsfunktionen, zusätzliche Eingabekomponenten sowie Konnektoren zu Webdiensten implementieren, die als Datenanbieter oder weitere Tools zur Inhaltsbearbeitung dienen. SiteArchitect-Erweiterungen
Jeder dieser Plugin-Typen knüpft an einen anderen Bereich in der SiteArchitect-Benutzeroberfläche an und ist in der Lage, die FirstSpirit-API-Funktionalität zur Ausführung programmatischer Aktionen zu verwenden:

| Anwendungsfälle für SiteArchitect-Module | Unterstützung |
|---|---|
|
1. Kontextmenü-Elmente |
|
|
2. Toolbar-Elemente |
|
|
3. Berichte (Datenzugriff) |
Einrichten Ihrer Arbeitsumgebung
Als Entwickler müssen Sie Ihre Umgebung einrichten:
- Zugriff auf Git-Repositorys
- Artifactory-Anmeldeinformationen
Die Einrichtung muss nur einmal durchgeführt werden, da die Konfiguration für alle Repositorys gemeinsam genutzt wird.
Einrichtung des Zugriffs auf Git-Repositorys
Um Zugriff auf das Git-Repository zu erhalten, müssen Sie Ihren SSH-Schlüssel in Ihrem Bitbucket-Profil angeben. Verwenden Sie einen vorhandenen oder neu erstellten Schlüssel. Fügen Sie den öffentlichen Schlüssel Ihrem Profil hinzu (Offizielle Bitbucket-Hilfe).
Einrichtung von Artifactory-Anmeldeinformationen für den Zugriff auf Modulabhängigkeiten
Die in Ihrem Modul angegebenen Abhängigkeiten werden von unserer Artifactory heruntergeladen, die als Maven-Repository fungiert. Damit dies funktioniert, müssen Sie die Anmeldeinformationen in Ihren persönlichen gradle.properties angeben.
Die gradle.properties-Datei befindet sich in $HOME/.gradle/gradle.properties.
Die Datei sollte mindestens enthalten:
artifactory_hosting_username=cloud_username artifactory_hosting_password=cloud_encrypted_password
cloud_username ist in der Regel Ihre vollständige E-Mail-Adresse.
Das verschlüsselte Passwort kann durch einen einfachen Artifactory REST-Aufruf abgerufen werden. Verwenden Sie bei der Anmeldung Ihre Cloud-Anmeldeinformationen.
Modul-Entwicklung
Der erste Schritt zur Entwicklung Ihres Moduls besteht darin, das vorhandene Repository aus Ihrem FirstSpirit-Cloud-Git zu klonen. Wenn noch kein Repository existiert, senden Sie eine Anfrage an das Crownpeak-Support-Team.
Die folgenden Schritte können Ihnen helfen, Ihre eigenen FirstSpirit-Module zu entwickeln:
| Modul-Entwicklung | Unterstützung |
|---|---|
|
1. Senden Sie eine Anfrage an das Support-Team, |
Support-Ticket erstellen |
|
2. Klonen Sie das vorhandene Repository in Bitbucket |
|
|
3. Verpacken Sie das Moduls in eine FSM-Datei |
|
|
Verwenden Sie einen lokalen Testserver |
|
|
Verwenden Sie Webanwendungs-Komponenten |
Support-Ticket erstellen
|
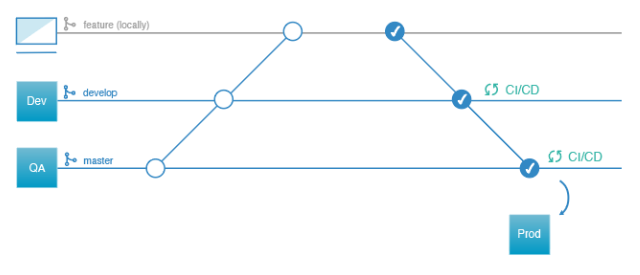
Modul-Verteilung
Je nach verwendetem Git-Branch löst ein Push-Commit einen automatischen Build-Prozess aus, der das Modul in einer deiner Cloud-Instanzen installiert. Die Namenskonvention ist dieselbe wie in Git Flow, einem Git-Workflow, dessen Verwendung wir empfehlen.

Die folgenden Schritte können Ihnen helfen, Ihre eigenen FirstSpirit-Module zu entwickeln:
| Modul-Verteilung | Unterstützung |
|---|---|
|
1. Lokale Modul-Entwicklung |
Die Entwicklung und das Testen neuer Features sollte immer lokal in einem Feature-Branch geschehen. Gepushte Commits auf diesen Branches werden von unserer CI-Pipeline kompiliert und getestet, wohingegen Ihre Cloud-Server unverändert bleiben. |
|
2. Pushen fertiger Funktionen in den Dev-Branch |
Gepushte Commits auf dem Dev-Branch werden in der Dev-Cloud-Instanz installiert. Die Voraussetzung dafür ist eine fehlerfreie Kompilierung und ein erfolgreicher Testdurchlauf. Wenn Ihr Modul WebApp-Komponenten enthält und Ihre Komponente zum ersten Mal deployt wird, wenden Sie sich an den technischen Support, um die Komponente der jeweiligen globalen Webanwendung (ContentCreator / Preview) hinzufügen zu lassen. Stellen Sie im Ticket folgende Informationen bereit:
|
|
3. Mergen von Änderungen im Master-Branch (QA) |
Für den Release einer neuen Version Ihres Moduls ist dessen Installation in Ihrer QA-Instanz notwendig. Die Installation wird automatisch durchgeführt, nachdem die Änderungen in den Master-Branch gemergt wurden. |
Wir empfehlen die Verwendung von Semantic Versioning.
|
4. Modul-Installation in Prod-Instanz |
Neue Modulversionen werden in der Prod-Instanz nur während der Patch-Tage installiert. Für eine detaillierte Vorgehensweise kontaktieren Sie bitte den Technischen Support von FirstSpirit. Stellen Sie im Ticket folgende Informationen bereit:
|