
Template development guide
This document guides you through the template development process in FirstSpirit Cloud. You will find the general process explained briefly. Links will lead you to the detailed documentation to address specific steps of the journey.
Target audience: (New) template developers within the FirstSpirit cloud setting
Preconditions: DTB (Developer Training Basic)
Training & Coaching Center
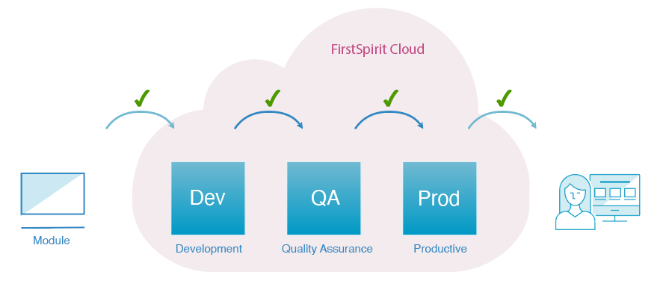
Your FirstSpirit Cloud Environment
Your FirstSpirit Cloud instance includes three environments: Dev, QA, and Prod by default:

Development (Dev)
This environment is where one or more developers can work without posing any risk to each other or the production code.
Quality Assurance (QA)
This environment is the staging or testing area where you can test developed segments to ensure quality before they’re transferred to the Production Environment. Therefore this is a nearly exact replica of the production environment.
Production (Prod)
This environment contains all deployed/published projects that may already hold content and are available for your customers.
- All three stages contain nearly the same projects.
- Template and setting changes are regularly moved to the next stage to avoid divergent development states.
- While Dev and QA typically contain test content, Prod contains all of the live project content
Preparations - Setting up the environment
Developing templates
There are two ways to develop your project:
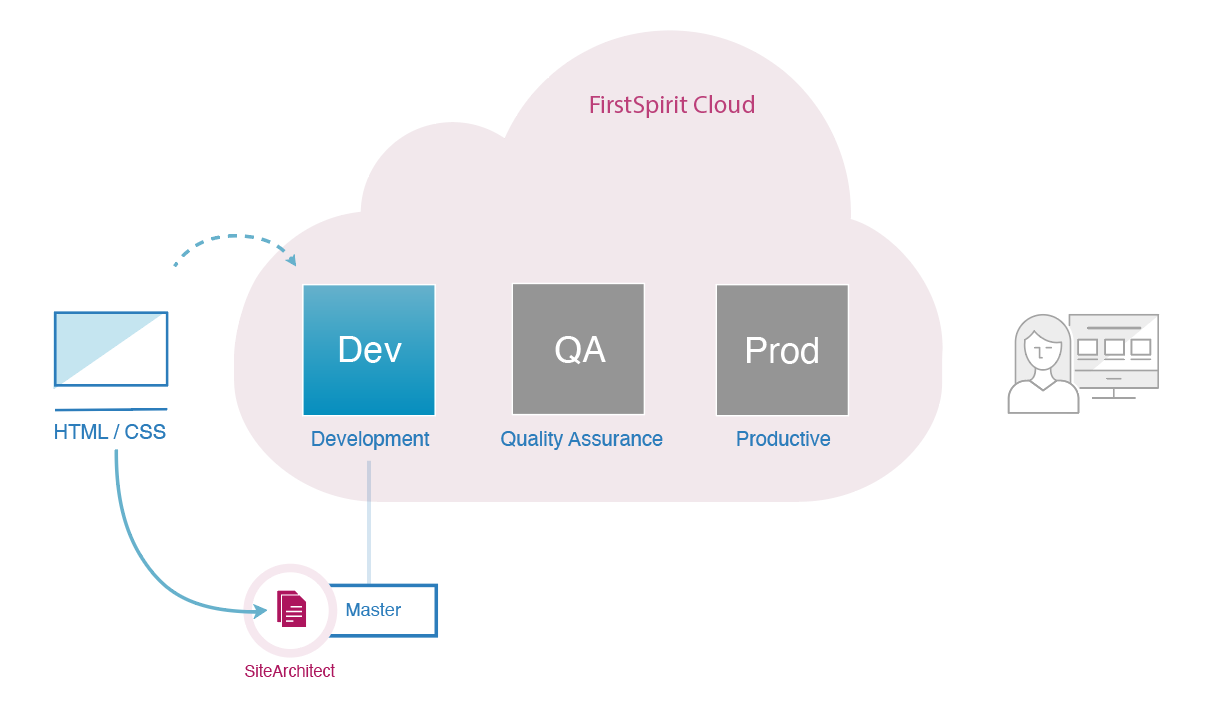
Developing a classic HTML project
In a classic HTML project the HTML, CSS and JavaScript are developed in advance and transferred to your project in the FirstSpirit SiteArchitect. You might be using this project type when your editors are going to work directly within the preview of the concrete target website.
Developing a headless project
In a headless project editors are only working with content which is distributed into FirstSpirit CaaS (Content as a Service) - a data pool of which the content can be accessed on different channels (PWA, touchpoint, …). You might be using this project type if you are developing a modern application with separation of front-end and content or diverse applications which will be using the same content in different target applications.

Developing a classic HTML project
Content model and front-end (HTML, CSS, JS) are fully created and maintained in FirstSpirit SiteAchitect
| Developing a classic HTML project | Support |
|---|---|
|
1. Starting with an empty project |
The basics of template development Fundamentals about FirstSpirit template development |
|
A. Manually creating templates |
|
|
B. Importing templates |
|
|
2. Creating forms for data entry by editors |
|
|
How should data be output and your website look like? |
|
|
3. Uploading images and files |
|
|
4. Checking and debugging templates |
|
|
Further capabilities of FirstSpirit templating and syntax reference (Scripting, API, guiding the editor etc.) |
|
|
A. Continuously developing in an external tool (Recommended for major design updates.) |
The FirstSpirit Media Store Composition of templates |
|
B. Continuously developing in the SiteArchitect (Recommended for smalle rmodifications.) |
Composition of templates |
Developing a headless project
The front-end is usually hosted externally (e.g. PWA in Git), and the content model is maintained in FirstSpirit SiteAchitect.
| Developing a headless project | Support |
|---|---|
|
1. Developing the front-end You can use any PWA as front-end, no FirstSpirit output channel needed. Examples: Custom apps (e.g. built with Angular, React, Vue.js), front-ends as a Service (e.g. Vue Storefront, Frontastic), Crownpeak blueprint custom app (FirstSpirit Experience Accelerator) |
The FirstSpirit FSXA |
|
2. Developing the content model The content is filled in FirstSpirit by means of forms. |
|
|
Starting an e-commerce project In e-commerce projects, content and structure are defined by the FirstSpirit project, the front-end is developed separately. The frontend often strongly depends on the used e-com system. |
FirstSpirit Connect for Commerce - Reference Project on Git |
|
Retrieving data in the front-end Data is provided by FirstSpirit in a standardized, not adaptable JSON format. It is automatically delivered to FirstSpirit CaaS and can be retrieved by the front-end. |
Caas product documentation CaaS Connect for Administrators FirstSpirit's standardized JSON output Navigation Service |
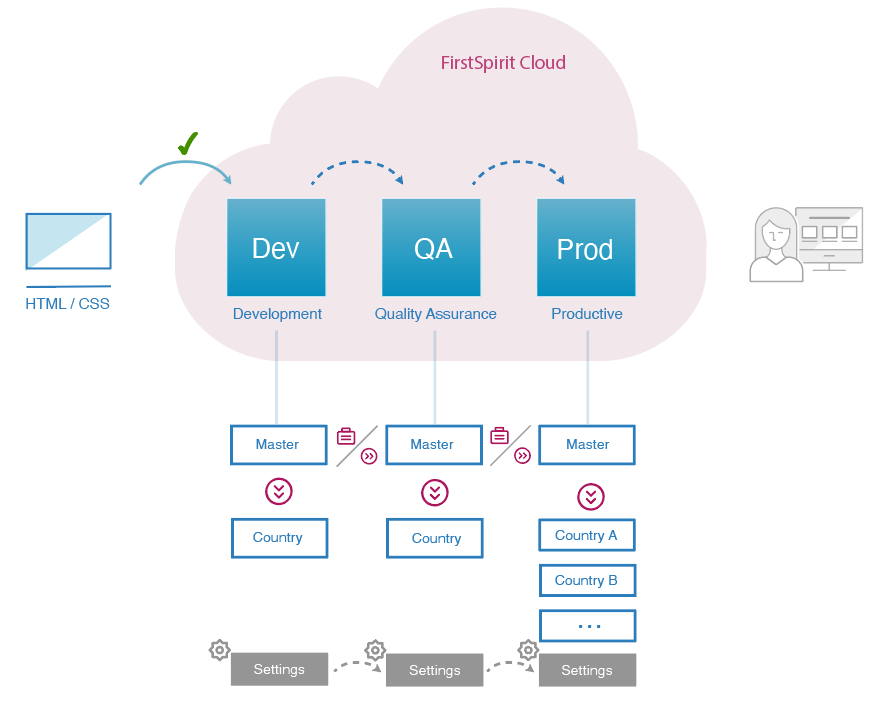
Distributing templates
Why to use template distribution
- Support multi-stage development process (develop, test, release).
Sharing work results across different stages (Dev, QA, Prod). - Synchronize multiple sub-projects (master → sub-project).
Sharing work results across different projects.
Sub-projects can be projects for different countries of your web site (for example EN, DE, FR…). Use your "master" project for template development and distribute them to sub-projects for ensuring consistent design and structures across all projects, if needed.
FirstSpirit offers different tools for distributing templates.
Template distribution
Module for simply distributing all templates, mainly between sub-projects. In the default setting, only templates and technical media are distributed with a few clicks, across the 3 stages (Dev, QA, Prod). The capabilities can be enhanced by defining a custom configuration.
Content Transport
Capability for distributing selected templates, mainly between development stages. It allows a more custom configuration, for example: only modified templates. Moreover, it visualizes dependencies to referenced elements to make it easier for you to determine and transport complete structures.

Distributing templates via stages: Dev → QA → Prod
| Sharing templates with different stages | Support |
|---|---|
|
1. Transporting templates Dev → QA |
|
|
a) using "Template distribution" |
|
|
b) using 'Content Transport' |
|
|
Transfer templates via FS-CLI using the feature download and feature install commands |
FS-CLI Releases |
|
Use the Filesystem feature storage and transport templates via the “/opt/firstspirit5/s3-transfer” directory. (AWS S3 Bucket present in the Dev, QA, and Prod environments) |
Content Transport |
|
2. QA: check the result |
|
|
3. Transporting templates QA → Prod |
|
|
a) using "Template distribution" |
|
|
b) using 'Content Transport' |
|
|
Transfer templates via FS-CLI using the feature download and feature install commands |
FS-CLI Releases |
|
Use the Filesystem feature storage and transport templates via the “/opt/firstspirit5/s3-transfer” directory. (AWS S3 Bucket present in the Dev, QA, and Prod environments) |
Content Transport |
|
4. Prod: check the result |
|
|
Transporting templates to sub-projects |
|
|
Continuous development takes place in the master project
|
Master → Sub-project
| Transporting templates (master → sub-project) | Support |
|---|---|
|
1. Transporting your templates |
|
|
a) using "Template distribution" |
|
|
b) using 'Content Transport' |
|
|
Transfer templates via FS-CLI using the feature download and feature install commands |
FS-CLI Releases |
|
Use the Filesystem feature storage and transport templates via the “/opt/firstspirit5/s3-transfer” directory.(AWS S3 Bucket present in the Dev, QA, and Prod environments) |
Content Transport |
|
2. Adjusting settings in the sub-project |
|
|
3. Checking the result |
|
|
Continuous development takes place in master project - transport changes regularly to the sub-project using "Template distribution" and check the result in the sub-project (layout, function…) |