
User documentation – DQM Connect
What is DQM Connect?
DQM Connect is the integration of DQM in the FirstSpirit ContentCreator.
DQM Connect analyzes the project page in FirstSpirit, which the user is currently viewing using criteria set by default and additional criteria set by the DQM admin and provides guidance on how to fix the problems found.
Opening DQM
There are two ways to access the DQM analysis results:
- Report:
 (ContentCreator) and
(ContentCreator) and  (SiteArchitect)
(SiteArchitect) - DQM dashboard:
 (ContentCreator only)
(ContentCreator only)
Fixing the analyzed page's problems
Opening the checkpoint list
- Click
 .
.
→ The checkpoint list opens.
Checkpoint types
There are 4 checkpoint types:
 Warning - the issue can be highlighted
Warning - the issue can be highlighted Warning - the issue cannot be highlighted
Warning - the issue cannot be highlighted Note - the issue can be highlighted
Note - the issue can be highlighted Note - the issue cannot be highlighted
Note - the issue cannot be highlighted
Limiting results
Use the filter to limit the displayed checkpoints:
- In the drop-down, select a category:

→ The filter applies. Only the selected checkpoints appear.
- In the drop-down, select All Topics.
→ The filter is reset. All checkpoints are visible.
Fixing the issues
Checkpoint explanation
- Hover over a checkpoint.
→ The issue is explained in a tooltip.
You can view and manage the full list of categories based on which the page is analyzed in DQM's main project.
Highlighting the issue in the graphic view
- Click a checkpoint with the
 or
or  icon.
icon.
→ The page view moves to the respective issue. The issue is highlighted with a red frame.
Parts of the page that are not visible cannot be highlighted.
Highlighting an issue in the source code
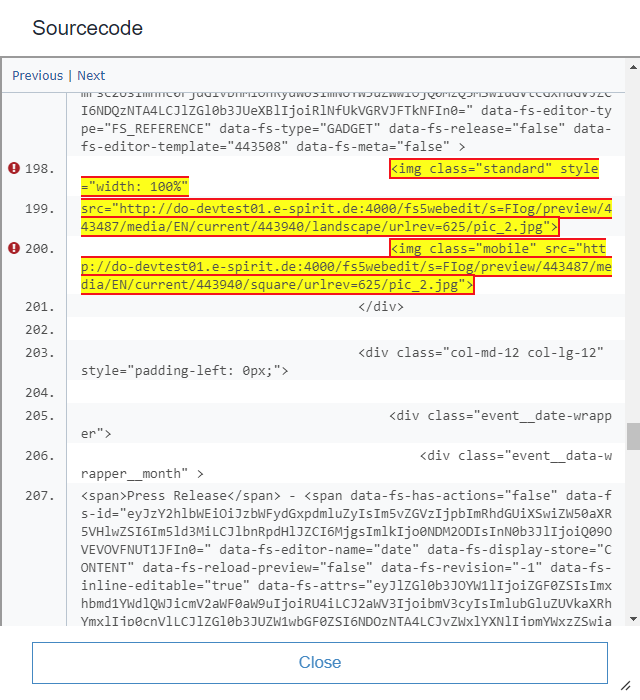
For some checkpoints, you can view the corresponding place in the page's source code.
- Hover over a checkpoint.
→ If the issue is visible in the source code, the button over the checkpoint appears after a second.
button over the checkpoint appears after a second.
Inexistent parts of the source code cannot be highlighted.
- Click
 .
.
→ A pop-up opens. The part of the code that the checkpoint refers to is highlighted:
- Click Previous or Next.
→ The previous or next highlighted part of the code appears. - Click Close.
→ The pop-up closes.
The highlighting helps an editor or template developer to identify the affected part of the code.
After fixing an issue
Once you have fixed an issue, the corresponding checkpoint is automatically removed from the lis. The checkpoint list is automatically updated after an issue has been fixed.
You can manually update the checkpoint list anytime.
- Click
 .
.
→ The checkpoint list is updated.