
Static commerce
Product description
Connect for Commerce is a connector that extends the powerful and flexible Crownpeak CMS (FirstSpirit) with e-commerce functionalities.
Although Connect for Commerce generally follows a headless approach, it is possible to integrate content created in FirstSpirit into systems that utilize static delivery on the commerce side.
High-level architecture
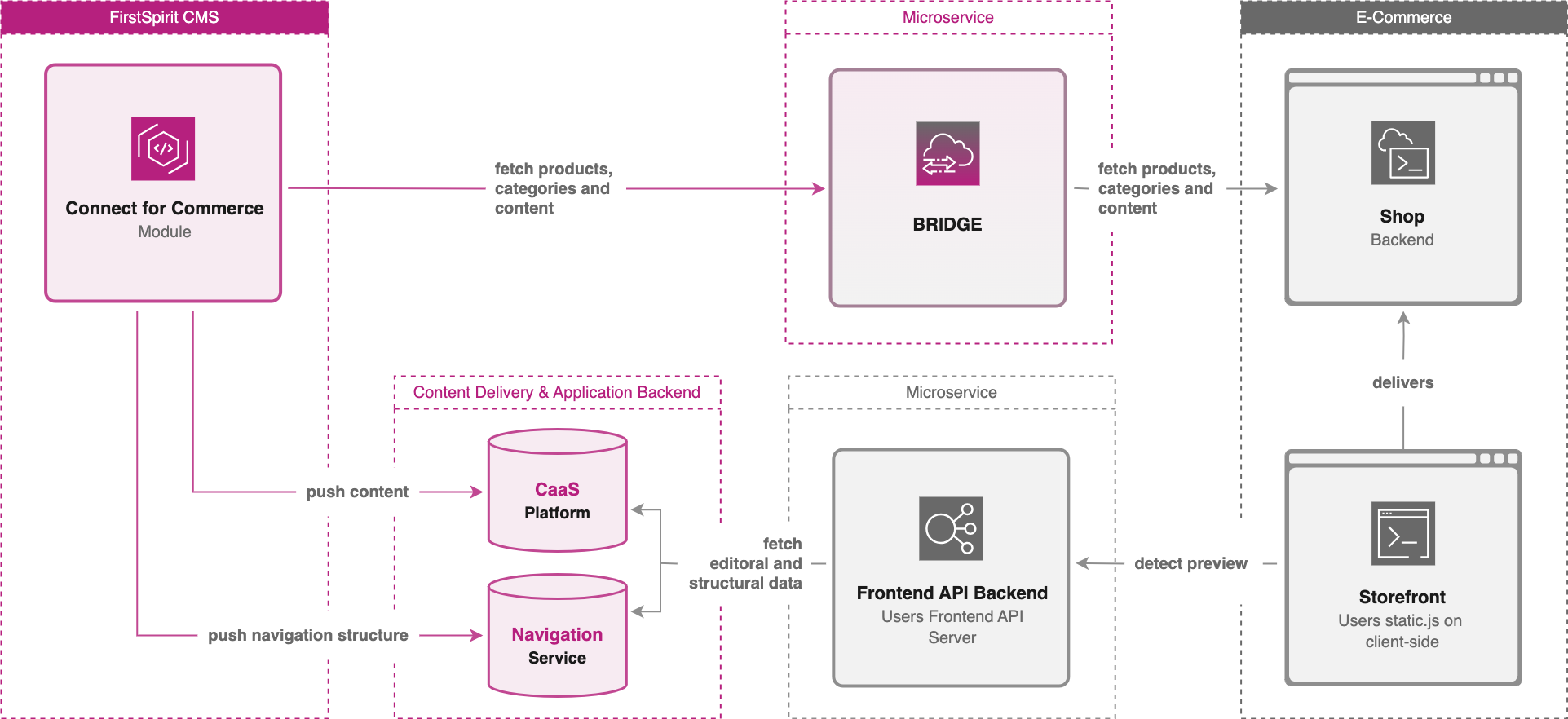
The following graph shows the high-level architecture of Connect for Commerce and the e-commerce system and how the different components interact with each other.

System components and their interactions
Connect for Commerce module
The Connect for Commerce module receives the product, category, and content data from the bridge and displays them in the product, category, and content report of the ContentCreator where the editor can freely use it for the creation of content.
Bridge
The bridge is a service that acts as a connector between the shop backend and the Connect for Commerce module. It can be a separate (micro-)service or part of the shop itself. What is important is that it offers the API scheme that the Connect for Commerce module expects.
It fetches the available product, category, and content data from the shop backend using the shop-specific API layer and makes it available to the Connect of Commerce module.
It may include the Bridge Commons npm module that contains the OpenAPI specification of the Bridge API and common parts that are used to simplify the bridge implementation. This is entirely optional.
You can either choose to implement your own bridge against your shop backend or use one of our reference implementations on Github. For getting started on the bridge implementation refer to our documentation.
Frontend API backend
The Frontend API backend is a service that connects the storefront with the CaaS and Navigation Service to fetch the editorial content and site structure that is managed by FirstSpirit.
It uses the Frontend API server npm module to fetch, transform, and enrich data for an optimized use in the frontend. Additionally, it hides the API keys that secure the content from the client and validates the source of the request to enable editing mode in the preview.
You can either choose to implement your own backend service against your CaaS and Navigation Service instance or use our reference implementation on Github.
Static.js
In a server-side rendered context the functionality of the Frontend API client can be included by integrating the static.js file that comes with the bundle into the storefront. It renders content based on HTML-attributes and serves multiple purposes:
- It initializes the Frontend API and if the preview mode is detected.
- It enables content editing of the preview content using the Omnichannel Manager.
- It enhances the storefront with functionalities to interact with the ContentCreator.
Frontend API Server
The Frontend API server is an npm module that is part of the Frontend API and needs to be integrated into the backend service that fetches the editorial and structural data of the FirstSpirit project.
It provides an interface that uses the remote API of the JavaScript Content API Library to easily process, preview, and release data coming from the CaaS and Navigation Service.
Shop system
The shop backend is the central part of the shop and takes care of everything that should not run on the frontend, such as persisting data. This can be a monolithic shop system, a composed system architecture or a middleware tying everything together.
Storefront
The storefront is the frontend of the shop and the customers touchpoint of the system. This document assumes that the storefront is static or based on a script language like php, jsp, or aspx. For Progressive Web Apps (PWAs) or other headless cases refer to the documentation on Connect for Commerce headless commerce.
- Integrate the static.js of the Frontend API client bundle into your storefront. The required steps are documented in the Getting Started section of the Frontend API.
Deployment scenarios
You can consider multiple deployment scenarios, including but not limited to:
- Deploying your Connect for Commerce microservices, such as bridge and Frontend API backend server, as well as other services to a Kubernetes cluster.
- Deploying your Connect for Commerce microservices, such as bridge and Frontend API backend server, as well as other services using a hosting service like Netlify.
- Adding Connect for Commerce microservices, such as bridge and Frontend API backend server, as well as other services to your store infrastructure similarly to the existing services needed for your composable strategy.